Creando rutas dinámicas en React Next | Pedro Lara
Desde hace un tiempo
considerable decidí migrar a Next, y desde entonces no me arrepiento: son
muchas las ventajas que podría enumerar las cuales me han hecho enamorar de
este framework. Me encanta la manera en que trabajan las rutas, lo profesional
que se trabaja la navegación entre páginas., en fin me encanta este framework
de React JS.
Sin embargo, en esta
ocasión no vengo a tratar de convencer a ningún desarrollador de React JS de
migrar a este framework. Si te sientes cómodo trabajando con create react App,
con Gatsby o con cualquier otro framework siéntete libre de seguir y no cedas a la
presión, aún más si trabajas y vives de los ingresos que te genera tu trabajo.
En esa ocasión lo que
deseo es mostrar uno de esos aspectos que me fascinan de Next el cual es la
facilidad con la que podemos crear rutas dinámicas dentro de nuestras páginas.
En Next, las páginas se
convierten en rutas automáticamente al momento de crearlas. Supongamos que
tenemos un Proyecto de Next, y deseamos crear una ruta llamada “lecturas” . Lo
que debemos hacer es crear un nuevo fichero llamado “lecturas” dentro del
directorio “Pages”:
Ahora, si colocamos el
nombre de nuestro nuevo fichero (lecturas)
el la barra de direcciones, podremos acceder al contenido de esta nueva página. Vamos a colocar un h2 con el título “Lecturas”, para poder confirmar
esto:
Rutas Dinámicas
Ya vimos como podemos
crear páginas y rutas automáticamente. Ahora veremos como podemos crear rutas
dinámicas. No te asustes, porque es tan fácil como crear una ruta estática. Sólo
basta con crear un nuevo directorio, dentro creamos un directorio especial cuya
sintaxis es la siguiente: [id] donde
el “id” sería los parámetros que le vamos a pasar de manera dinámica a nuestra
nueva ruta.
Supongamos que deseamos
crear la ruta dinámica “lecturas”, según lo que acabamos de decir, sería tan
sencillo como hacer lo siguiente: llecturas/[id]/index.js
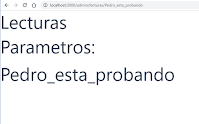
Probemos
Ahora para acceder a nuestra
nueva ruta dinámica, debemos escribir el nombre de nuestro directorio seguido
de los parametros que deseamos pasarle, en este caso:
http://localhost:3000/admin/lecturas/123
Sin embargo, también es
posible crear un directorio y dentro crear un fichero con la siguiente
sintaxis: [id].js
¿Cómo obtener los parámetros pasados a las rutas
dinámicas?
Next también nos permite
poder obtener los parámetros que son pasados en las rutas dinámicas. Para esto sólo
debemos hacer uso de la propiedad “query” del router:


































%203.11.08%20p.%C2%A0m..png)
.jpg)



No hay comentarios :
Publicar un comentario